Los editores de plantillas de WordPress son herramientas que sirven para facilitar la personalización de una página web. Actualmente existen muchísimos editores con diferentes características que nos permitirán crear una web visualmente atractiva de forma muy sencilla.
En esta entrada del blog te vamos a enseñar algunos de los más usados y conocidos, entre los que se encuentran: Gutenberg, Elementor, Divi Builder y Visual Composer.
¡Vamos a conocerlos un poco más!
Gutenberg

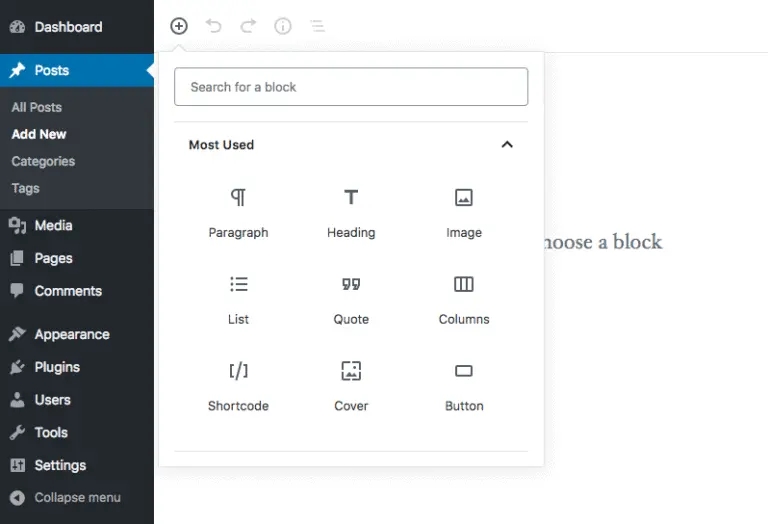
Es uno de los nuevos editores de WordPress y se caracteriza por ser un constructor visual y por el uso de bloques. Viene instalado en el tema predeterminado de WordPress.
Es el editor nativo de WordPress y se encuentra actualmente en fase desarrollo, por lo que en cada actualización de WP puede haber mejoras en el editor
A largo plazo, el objetivo es que avance hacia Full Site Editing (editar 100% tu sitio web usando el editor Gutenberg)
Ventajas de usar Gutenberg:
- Es la evolución de un maquetador, pueden crearse estructuras de diseño completas (relevante para la edición de páginas)
- Tiene una interfaz muy limpia y es muy fácil encontrarlo todo
- Existen muchos plugins para añadir funcionalidades a este editor
Desventajas de usar Gutenberg:
- Problemas técnicos con plantillas y plugins que no estén adaptados a este editor
- No permite columnas flexibles por lo que los bloques pueden añadirse en formato vertical, no en horizontal con múltiples columnas.
Elementor

Es uno de los editores visuales más intuitivos que ha revolucionado el mercado por su sistema de «drag and drop» de arrastrar y soltar. Se caracteriza por tener un diseño avanzado y un enfoque pleno de código abierto.
Es inmediato ya que puedes ver la edición en tiempo real y la carga instantánea de la página hacen que la interfaz sea divertida y fácil de utilizar, además se reduce el tiempo de diseño. Todo eso es posible ya que editas el sitio en vivo, no en el panel de administración y sin tener que pulsar actualizar ni dirigirse al modo de vista previa para ver los cambios efectuados.
Hay muchas integraciones disponibles: formularios, galerías, carruseles, listados de iconos, valoración de estrellas, alertas, … Y es que a Elementor, lo podemos complementar con plugins y extensiones totalmente gratuitas.
Si quieres tener más prestaciones disponibles, siempre puedes dar de alta el Elementor Pro por 49$/año
Existe el tema o plantilla «Hello Elementor» y viene totalmente en blanco para que todo se maquete con el constructor.
Ventajas de usar Elementor:
- Es muy visual, funciona con sistema de Drag & Drop (arrastrar y soltar) e incluso se puede personalizar la apariencia de los plugins
- Permite trabajar en columnas para organizar el contenido
- Permite crear plantillas para diferentes secciones de la página
Desventajas de usar Elementor:
- Tiene pocas opciones de configuración para los menús
- No es compatible con todos los temas de WordPress
- Carga una fuente de iconos propia y añade carga extra a la web
Divi Builder

Antiguamente solo se podía usar en la plantilla Divi, actualmente se puede usar en cualquier plantilla de WordPress.
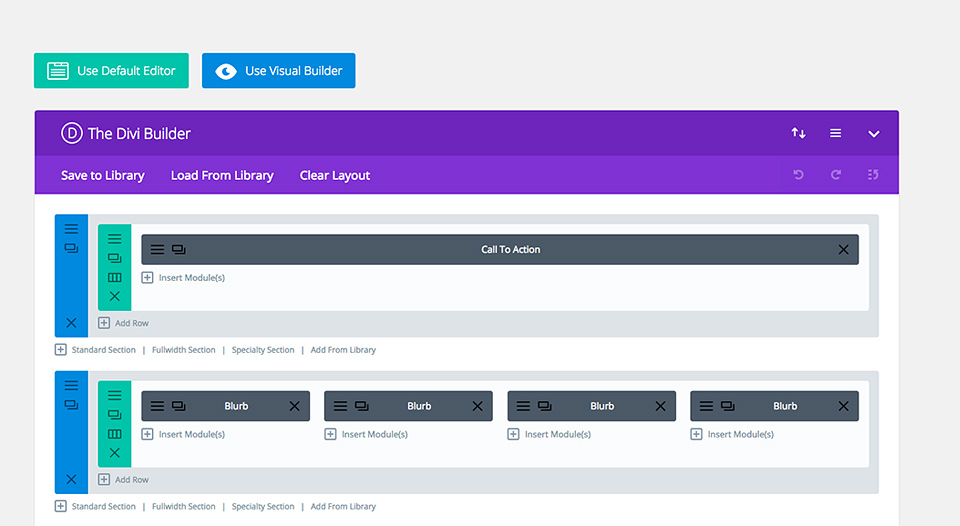
Está compuesto por múltiples diseños, módulos y secciones pre-diseñadas. Aparte tiene un diseño estético y excelentes gráficos.
Es compatible con Woocommerce, Aweber, MailChimp y Google Maps.
Divi también es un tema de WordPress y viene con el constructor integrado.
Puedes resolver las dudas que tengas con este editor ya que existe una gran comunidad de ayuda para soporte.
Ventajas de usar Divi Builder:
- Facilidad de uso ya que funciona con módulos
- Posibilidad de configurar para cada dispositivo
- Se pueden añadir elementos interactivos cambiando color, forma o tamaño al pasar el ratón por encima
Desventajas de usar Divi Builder:
- No acepta el formato de imagen SVG
- Si desinstalas el Divi Builder, todos los elementos construidos con él se transformarán en shortcodes y serán ilegibles
- Debido a todas las funcionalidades que tiene, resulta algo pesado. Esto puede afectar a la velocidad de carga y al SEO
Visual Composer

A día de hoy se ha visto superado por otros editores visuales más potentes y manejables. Aún así, viene preinstalado en muchas plantillas de Themeforest.
Tiene una gran cantidad de addons tanto propios como de terceros por lo que puedes insertar muchos elementos.
Unos de los problemas es que tienes que estar previsualizando continuamente, cuando otros editores permiten editar el contenido en vivo y los resultados se ven al momento.
Este plugin ha recibido bastantes críticas por parte de los desarrolladores ya que deja mucha cantidad de código basura en forma de shortcodes que no desaparece ni desinstalando el plugin.
Tiene un precio de licencia de 34$ para únicamente una web y con un soporte de una duración de 6 meses.
Ventajas de usar Visual Composer:
- Se puede diseñar y lanzar casi cualquier publicación o página web sin escribir nada de código
- Permite guardar una página como plantilla y usarla de nuevo en una fecha posterior
- Es compatible con casi todos los temas de WordPress
Desventajas de usar Visual Composer:
- Hay que dedicar un tiempo a familiarizarse con la plataforma ya que no adopta el estilo del panel de control de WordPress
- Su funcionamiento se basa en shortcodes y si se desinstala el plugin se pierde todo el contenido
- Hace que la web cargue más lentamente y este es un aspecto esencial para el SEO y la experiencia de usuario
Conclusión
Actualmente hay muchos editores visuales para plantillas de WordPress. Una buena recomendación sería que se utilice el que venga preinstalado con el tema que elijas. Si ese editor se te queda corto en cuanto a prestaciones, será el momento de buscar una alternativa y los que hemos comentado son una muy buena opción.