Conseguir impactar con tu presencia online es crucial en estos momentos. Es por ello que junto con los dominios .XYZ y con el objetivo de ayudar a emprendedores, particulares y empresas de todas partes a alcanzar sus sueños con una presencia online fuerte y memorable hemos publicado esta guía de consejos para crear una página web personal que te hará destacar.
Un sitio web profesional es una de las mejores formas de demostrar tus habilidades y experiencia online. Los emprendedores y profesionales pueden beneficiarse de tener una página web personal que te ayude a destacar y conseguir tus objetivos.
Cuando comienzas a diseñar tu web personal, deberás planificarla y pensarla para que sea lo más destacable posible. Utiliza estos seis consejos que te daremos para crear tu web perfecta.
1. Destácate a ti mismo y tus logros
Nadie te conoce mejor que tu mismo, lo que significa que nadie está mejor preparado para promocionarte. Destacarse a uno mismo es como vender un producto o servicio, comienza con un elevator pitch. Puedes concentrarte en presentar tu impresionante cartera de trabajos realizados o resaltar trabajos prestigiosos que hayas tenido. Independientemente de lo que pienses que es tu activo más fuerte, tu elevator pitch debe centrarse en ese elemento para que destaque en tu sitio web.
Advait.xyz es un buen ejemplo, ya que Advait Ubhayakar creó su sitio web en torno a sus impresionantes calificaciones. Advait tiene un MBA en Gestión de la Comunicación y un MFA en Escritura Creativa. Comparte este impresionante fondo educativo al frente y al centro en la página de inicio, poniéndolo como el foco principal de su cartera para sus visitantes. Como consultor de negocios, ha trabajado con varias corporaciones globales y nuevas empresas en crecimiento. Esta experiencia es otra poderosa herramienta de venta para nuevos empleadores potenciales, por lo que Advait presenta el logotipo de cada empresa para resaltar su currículum a través de la asociación de la marca.

Funciona como un argumento de venta para los servicios de Advait y tiene un historial probado.
Puedes seguir este mismo principio con tu sitio web profesional. Crea un discurso de 30 segundos sobre ti y presta atención a lo que mencionas al principio. No importa qué nivel de experiencia tengas, puedes hacer que tus mejores cualidades y habilidades sean el centro de tu cartera. Esos rasgos deberían ser el núcleo de la presentación general de tu sitio web profesional para los visitantes, ya que destacan lo que puedes ofrecer.
2. Estructura tu página web alrededor de tu trabajo
Una vez que hayas enganchado a tu audiencia con tu página de inicio, tendrás que explicar tus habilidades con más detalle. Una excelente manera de hacerlo es creando páginas adicionales para los proyectos y logros en los que ha trabajado. Esto puede incluir experiencia profesional, logros académicos y educativos, premios, capacitación y certificaciones u otros proyectos relevantes para el trabajo deseado. Estructura el diseño de tu sitio web para que sea fácil navegar por tus trabajos y experiencias.
La galardonada escritora y periodista Melissa Hung comparte su cartera en su página web personal, MelissaHung.xyz. El excelente trabajo de Melissa y su admirable experiencia se organizan perfectamente en tres páginas principales. Puedes ver las historias que ha escrito para publicaciones como Vogue y Catapult en Essays. Dirígete a Journalism para leer sus artículos en San Francisco Chronicle y NBC News. En Editing, encontrarás información sobre los muchos libros que ayudó a desarrollar y editar online, así como la revista donde ocupó el título editorial de más alto rango de Editora en Jefe. En su página About, enumera logros prestigiosos, como ser galardonada con el Premio del Programa Nacional de Artes y Humanidades de la Casa Blanca.

Todas las páginas que Melissa tiene en su sitio web están diseñadas a propósito para que sean simples y centradas en lo importante. Esto pone el foco en las páginas que muestran su trabajo y evita crear distracciones para que los visitantes se pierdan.
Independientemente del aspecto del trabajo que elijas como pieza central de tu sitio web, recuerda crear una navegación del sitio que guíe a los visitantes hacia él. Esto hace que tu habilidad elegida sea el foco principal de tu sitio.
3. Comunica tu mensaje de manera clara y concisa
El tiempo es valioso para tus potenciales clientes y visitantes, por lo que es importante comunicar tus creencias y misión principales de la manera más efectiva posible. Si puedes, utiliza empresas y personas reconocibles con las que hayas trabajado. También puedes considerar compartir algunos datos y métricas que demuestren el éxito de tus proyectos anteriores. Este tipo de lenguaje atraerá su atención y aumentará tus posibilidades de quedarte en sus mentes.
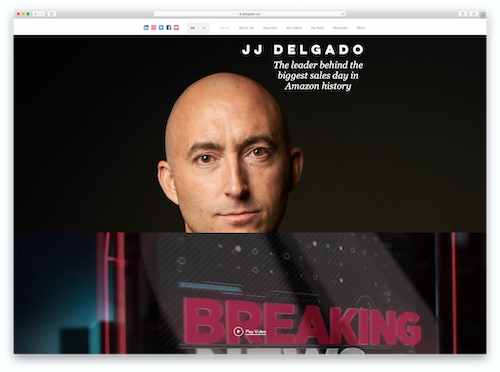
El estimado profesional de negocios y autor Juan José Delgado comparte su sitio web personal en JJDelgado.xyz. En la página de inicio, JJ da la bienvenida a los visitantes del sitio web con una descripción llamativa de sí mismo: el líder detrás del mayor día de ventas en la historia de Amazon. Con un doctorado en economía digital y comportamiento humano online, y más de 12 años de experiencia empresarial en marcas conocidas en Europa y América Latina, JJ podría haberse descrito a sí mismo de muchas maneras. Para tener el impacto más inmediato en los visitantes, eligió liderar con una declaración poderosa que hace referencia al gigante del comercio electrónico Amazon.

Una descripción más detallada de JJ en JJDelgado.xyz menciona su estado como uno de los 15 principales influyentes de LinkedIn de 2018 y los 50 principales expertos mundiales en comportamiento humano a seguir en 2017. Esta referencia a otra marca reconocida e inclusión en estas clasificaciones demuestra aún más su notoriedad en su campo.
Las personas están visitando tu página web para obtener más información sobre ti y lo que ofreces. Cuando transmites esa información de manera clara y concisa, aumentas las posibilidades de que esos visitantes se identifiquen con tu mensaje personal y quieran trabajar contigo.
4. Consigue un impacto visual
Las redes sociales y otras plataformas priorizan videos e imágenes sobre todos los demás contenidos. Este es un indicador de que las imágenes y los videos son más atractivos. El uso de imágenes llamativas en tu sitio web es una forma rápida y efectiva de atraer visitantes a la página y hacer que se interesen por lo que ofreces. Esto podría significar usar una presentación de diapositivas rotativa de proyectos pasados, compartir logotipos de empresas al enumerar las empresas para las que trabajaste y compartir una foto profesional en tu descripción.
La diseñadora de personajes de videojuegos Soa Lee ha creado muchos personajes ilustres para la popular compañía de juegos Naughty Dog Games, incluidos los personajes de la recién lanzada y muy esperada The Last of Us Parte II. Su sitio web personal, SoaLee.xyz, presenta de manera destacada estos increíbles diseños. Soa usa videos e imágenes para mostrar su trabajo como si fuera un fotolibro digital.

La estrategia de Soa de incluir imágenes vívidas de su trabajo es efectiva. Ella explica: “Mi carrera y fama como artista 3D han ido creciendo con mi sitio web personal. Ahora, mi sitio web se ha convertido en la forma más importante para difundir mi conciencia».
Cuando puedas, intenta mostrar tus habilidades y tu trabajo anterior a través de imágenes y videos bien ubicados. Esto captará la atención de los visitantes y los mantendrá en tu página. También es una forma inteligente de atraer la atención de los visitantes hacia bloques específicos de texto en tu sitio que deseas que lean.
5. Mantén en mente tu nicho o mercado objetivo
Crear tu página web con tu público objetivo en mente te ayuda a enfocar las elecciones de diseño para atraer mejor a ese grupo específico. Te ayuda a atraer visitantes que mejor se adapten a tus intereses y habilidades. ¿Aún no sabes cuál es tu nicho? En nuestra entrada Cómo lanzar tu negocio online te ayudamos a encontrarlo.
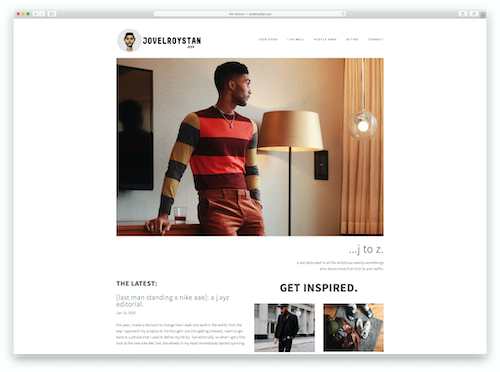
Un gran ejemplo de esto en acción es JovelRoystan.xyz, la web de un ejecutivo de moda de ASOS. Jovel creó su página personal para compartir sus pensamientos sobre moda, música y estilo de vida con «todos los ambiciosos veinteañeros que desean saber más de moda y Netflix».

Hace uso frecuente de fotos estéticas que muestran su estilo personal y los lugares que ha visitado para atraer a los jóvenes profesionales que sueñan con un estilo de vida similar. Utiliza su blog para ofrecer sus pensamientos sobre música, moda, su industria y eventos actuales que son relevantes para su audiencia. Todo esto crea un estilo único en el sitio web y presenta una imagen que atraerá a otros que piensan y se apresuran como él.
Trabaja hacia atrás, desde quién desea visitar tu web, luego compílalo para atraer directamente a ese grupo. Esto te ayuda a maximizar tu alcance a la audiencia específica y aumentar la influencia en tu mercado objetivo, como lo hizo Jovel.
6. Muestra una imagen completa de ti mismo
Piensa por un momento en las diferentes habilidades que tienes. Cuando tu sitio web refleja tu gama completa de habilidades, brindas una imagen más completa de lo que puedes hacer a los visitantes. Es posible que hayas vivido en un lugar único, poseas una habilidad especial o provengas de un entorno específico que agregue profundidad a tu experiencia. Mostrar esa parte de ti en tu página web profesional permite a los visitantes comprenderte mejor y les ayuda a visualizar cómo puedes encajar en lo que buscan.
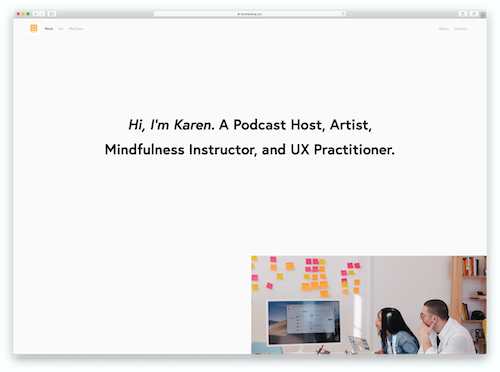
La profesional multi-talentada Karen Wang tiene muchas capacidades, escritura, diseño UX, enseñanza del yoga y atención plena… En su sitio web de cartera, KarenJWang.xyz, muestra cada una de sus habilidades para definir una imagen completa de sí misma a los visitantes. Karen hace esto a través del diseño de su sitio web mediante el uso de tres pestañas en la parte superior que corresponden a las tres áreas principales de habilidades de su vida: trabajo, arte y bienestar.

Con su web, Karen espera inspirar a otros a perseguir sus pasatiempos e intereses fuera de su carrera. Ella explica: “Crear un sitio web que muestre mis intereses eclécticos siempre ha sido una prioridad para mí. Además de ser un aspirante a diseñador de mejores experiencias de usuario, mi tiempo libre consiste en cocinar comidas veganas, enseñar yoga, bailar, bloguear para festivales de música y mucho tiempo para hacer el tonto «.
Tu página web personal puede ser más que solo tus logros profesionales. Incluye las habilidades y pasiones que tienes fuera de tu vida profesional para que los visitantes puedan ver una versión más humana de ti.
Conclusión
En resumen, si deseas una página web que se quede en la mente de los visitantes, haz las elecciones de diseño cuidadosamente para resaltar tu trabajo y forma de ser de la manera más eficiente. Muestra el alcance completo de lo que puedes hacer e inspira a los visitantes con tus palabras y creaciones excepcionales. Usa el diseño para acentuar las mejores partes de tu cartera y presenta lo que haces de manera clara y concisa. Recuerda mostrar una imagen completa de ti para que los visitantes del sitio te vean como un «profesional» y sientan que también han conocido tu lado «personal».
Estos consejos te ayudarán a crear un sitio web que sea memorable y te presente de la mejor manera al público que deseas alcanzar. Tu web personal es una forma de expresarte con toda tu creatividad, complejidad y plenitud.
jQuery(function() { jQuery(‘#searchbar input[type=»text»]’).focus(function() { jQuery(this).closest(‘#searchbar’).addClass(‘focus’); }) .blur(function() { jQuery(this).closest(‘#searchbar’).removeClass(‘focus’); }); jQuery(‘#searchbar’).submit(function(event) { event.preventDefault(); jQuery(‘.btn’, this).addClass(‘btn-loading’); var form = this; var tld = ‘xyz’; var domain = jQuery.trim(jQuery(‘input[name=»domain»]’, this).val()); // empty search if (domain.trim() == ») { jQuery(‘.btn’, this).removeClass(‘btn-loading’); jQuery(‘input[type=»text»]:first’, this).focus(); return false; } if (!/\.[a-z]{2,32}$/.test( domain )) { // use default tld jQuery(‘input[name=»add-domain»]’, this).val(domain.replace(/\s/g, »).replace(/\..*$/, ») + ‘.’ + tld); } else { // user has defined a tld jQuery(‘input[name=»add-domain»]’, this).val(domain.replace(/\s/g, »)); } setTimeout(function(e) { form.submit(); }, 500); }); });